This post is about how to create video animations from a sequence of individual images, using a simple but extremely powerful command line tool called FFmpeg. If you're scared of code, command line stuff and weird computer language in general then this post is for you. Part of my sneaky plan here is to lure you in with enticing visuals so that you overlook a little bit of the complexity - which is really not that complex, I promise. If you're already a Jedi-level coder but maybe haven't used ffmpeg, welcome too. If you're somewhere in the middle, also hi.
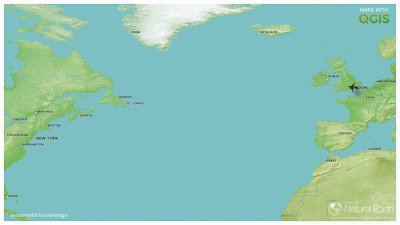
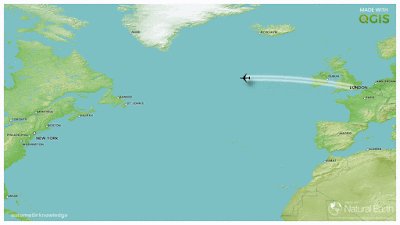
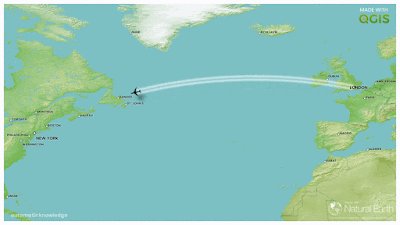
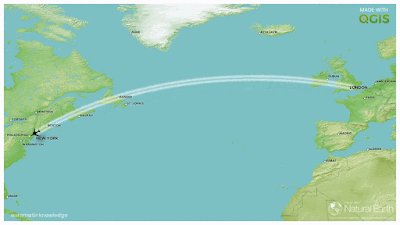
I'll try to demystify the mysterious and show you how to do some interesting things without too much pain. To begin with, here's a video I made using ffmpeg, from a series of map frames I exported from QGIS Atlas. But you don't need to know anything about QGIS to complete this tutorial - I've already exported all the individual map frames for you and shared them down below. We're going to fly from London to New York today, and also from London to Rome.
Sections
1. Let's install ffmpeg
I have ffmpeg installed on my Mac, on Linux (I use Ubuntu) and on Windows. I mostly work on Windows but when it comes to ffmpeg the syntax we'll use for entering commands is the same. I've covered each install method below, so you can just skip straight to the bit that matches your operating system. The Windows install may feel a bit complex if you're not used to it but it really doesn't take long.
To install ffmpeg on a Mac, the easiest way - and what I do - is to first install Homebrew and then type in a command into the Terminal (see below) wait a little while and then ffmpeg is installed.
 |
| The command is brew install ffmpeg |
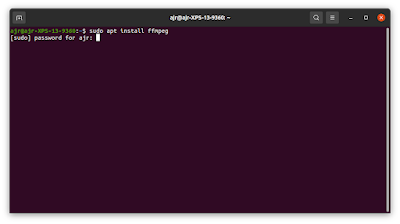
On my Linux machine (on Ubuntu), I just use the standard sudo apt install ffmpeg command in the Terminal (see below), enter my computer password and then wait a short while until ffmpeg is installed.
 |
| Windows user? You can ignore this one too |
Okay, so you're on Windows and you want to know how to install ffmpeg? Here we go.
This can actually be pretty confusing as there are loads of different instructions online, and lots of different ways you can do it. And then the website and install links can be confusing too if you're new to it. So, if you are new to all this, here's what I recommend.
- Go to the ffmpeg download page and look for the Windows logo (probably in the 'More downloading options' section). As I write, the Windows logo is the blue and white squares one but this may change in future so, to be clear, it's in the 'Get packages & executable files' section of the download page.
- At this point things can get confusing because all you might actually want is a familiar .exe file you can click on to download and then run - it's not like this with ffmpeg though. BUT DON'T WORRY! Even though the ffmpeg project only provides source code (you can just ignore the Download Source Code link) there are ready-made exe files to download - see the next step.
- Now you can go to one of the options for downloading a Windows exe file - and for this you may see a couple of options - I went to the 'Windows builds from gyan.dev' link so I recommend you do too.
- What now? Help! Which one do I download? Why are there so many download options!? What the heck does 'git master builds' mean? Don't worry about all that, just read on.
- Scroll down the page a bit and you should see the release builds section and then one downloadable file called ffmpeg-release-essentials.zip (this is what it was called as of 27 Dec 2021) - when you click to download it I recommend saving it on your C drive in a new folder called ffmpeg, so the save location would be C:\ffmpeg - it doesn't actually matter too much where you save it, just so long as it's on the hard drive of your computer. I just find it easier to save it in a dedicated ffmpeg folder directly in the root of my C: drive.
- Okay, almost there - once it downloads (it's about 77MB) you need to unzip the .zip file and then when you do you'll have a folder called something like ffmpeg-4.4.1-essentials_build. The numbers tell you what version of ffmpeg you have - currently (as of 27 Dec 2021) it's version 4.4.1.
- Look inside this folder and you'll see some more folders - and if you look inside the bin folder you'll see ffmpeg.exe, ffplay.exe and ffprobe.exe. How do we make ffmpeg actually run though? Well, not by clicking these exe files. See below, we're almost there.
- Since we'll be running ffmpeg from the Windows Command Prompt (see below for an example of what this actually looks like) we first need to tell the Windows operating system where the ffmpeg binary files are (that's why the folder is called bin) so that when we type text into the Command Prompt later on it runs ffmpeg for us. We're almost done - I promise! Read on below.
- Now we need to tell Windows where the ffmpeg.exe file is on our computer by setting the Environment Variable. Enlarge the image below to see screenshots of the steps you need to follow now, as described here: - 1. Start typing environment variable into the Windows search box and then once you see the 'Edit the system environment variables' you can click it. 2. in the System Properties window click Environment Variables... towards the bottom and then 3. With Path selected in the list of System variables, click on the Edit... button at the bottom (this will allow any computer user to use ffmpeg - if you just want to be able to use it on your own Windows user profile you can click the other Edit... button in the User variables section of the window - also making sure Path is selected in the list of variables) then 4. we need to click New and then we paste in the folder location of the ffmpe.exe file on our computer (i.e. the path, hence why we're putting it in the Path section), as in 5. in the image below where I have right-clicked the address bar in Windows explorer and used Copy address as text so that I could paste it in at step 4 (so, I pasted in C:\ffmpeg\ffmpeg-4.4.1-essentials_build\bin as my New Environment Variable path because that's where I put my ffmpeg.exe file). Once we do all this we can click OK until all the windows are closed and then the Environment Variable for ffmpeg will be set and we don't have to do this again! Woo.
 |
| We only need to do this once! |
 |
| Windows Command Prompt (we'll get here soon) |
 |
| How to set the Environment Variable (on Windows) |
2. Check ffmpeg is actually installed
Now we need to open a Terminal or Command Prompt on our computer (in case anyone isn't clear - the thing we type ffmpeg commands into is called the 'Command Prompt' on Windows and the 'Terminal' on Mac or Linux - for some this will be obvious, for others it may be entirely new). On Windows this is easily done - I do it by typing cmd into the search tool in the bottom left of the taskbar and then click where it says Command Prompt - and voila! I see the Command Prompt window - all black and shiny and empty. It's also very easy on Mac and Ubuntu.
To check whether ffmpeg is actually installed on your computer just type the following text into the Command Prompt or Terminal window (note the dash before version here - this is a common feature of typing ffmpeg commands).
ffmpeg -version (there is no space between the '-' and 'version')
If you've installed ffmpeg correctly, you'll see some results telling you the ffmpeg version on your computer and lots of other stuff that may mean nothing to you. If you're on Windows and you get an error at this stage, just double check that you set the correct folder path for the Environment Variable at the step above. You can see that on one of the computers I did this on, I'm using version 4.2.3.
 |
| May I ask when the fun begins? |
Okay, ffmpeg is installed so that's quite enough of that. Let's have some fun now!
3. Let's grab some image files we'll use to make the videos
I've created and shared some image sequences we can use to make videos from. There are two folders of images at the link below that we'll use here (I've added other image sets for you to play with afterwards). One is individual frames of a flight from London to New York and one is from London to Rome. In both folders you will just see a series of png image files. I made both of these using QGIS Atlas and you can find out more about how to do that in this QGIS training workbook I put together.
The lhr-jfk folder has 758 individual map frames so it's bigger in terms of file size and will produce a longer animation, whereas the lhr-rome folder has 161 images and is smaller and will make a smaller animation. But I have shared both of them so you can play around with them as you please. You can use either, or both - it's up to you.
The easy way to get the files is just to click on the lhr-jfk.zip and download it and then the lhr-rome.zip and download it. Note: I mean it's quickest to download the already-zipped folders rather than trying to download the unzipped image folders.
Once you download the folders (and unzip them), you'll see lots of individual map files - I made these in QGIS and have named all the files sequentially with padded zeros - e.g. 001.png, 002.png and so on. This makes the animation process with ffmpeg a bit simpler.
 |
| A snapshot of some of the lhr-jfk png files |
I've also shared a txt file with ffmpeg commands that you can use to copy and paste stuff.
4. Let's run some commands in ffmpeg
At this stage I normally like to use a blank text document (e.g. Notepad on Windows) as a kind of intermediate copy/paste text editor so that I can be sure I've typed things correctly and can edit stuff there before pasting it or typing it into the Command Prompt or Terminal window to run a command. But of course just do what suits you best - this is just how I like to work.
Okay, so let's make a video in a couple of simple steps.
4.1. We need to make sure that the Command Prompt/Terminal is working in the correct folder. In Windows we can just type cd followed by the path of where our image files are - like in the example below where I have navigated to my lhr-jfk images folder
 |
| Copy the folder path with a right-click |
cd C:\Users\XPS13\Downloads\lhr-jfk (I'm using this file path because that's where I saved the lhr-jfk image folder on my computer - you'll just need to type cd followed by the file path of the location you saved the images to)
Note that if you downloaded images to an external hard drive with a drive letter like G or F or something else, then you don't use cd to change hard drive location, you just type in the drive letter followed by a colon (e.g. f:) and then within an individual drive you can used the cd command followed by a file path to navigate to the correct folder.
 |
| Now we're ready to roll |
On Mac or Linux we can just right-click a folder and choose to open a Terminal at that folder's location and we're all set.
4.2. Look at the command below and then read the explanation. After that you can just copy and paste it into the Command Prompt/Terminal on your own computer and it will create a video from the png file I've given you. This may look utterly baffling right now, but that's totally fine. It will become clearer.
ffmpeg -r 30 -i %03d.png -c:v libx264 -s 1920x1080 -r 30 -pix_fmt yuv420p flight-30-30.mp4
Explanation
The ffmpeg bit just means we're telling the computer to use ffmpeg.
The -r 30 bit means the input frame rate is 30 frames per second.
the -i %03d.png bit tells ffmpeg what the inputs are - in this case it is a series of sequentially-named png files with numerical names padded with zeros. That's why it says %03d.png - if we had files name 00001.png, 00002.png and so on then we'd use %05d.png
the -c:v libx264 bit tells ffmpeg to use the libx264 encoder. What? Just know that this will work and it works well.
the -s 1920x1080 bit is about the size of our video. Here I've used the standard 16:9 aspect ratio screen size of 1920x1080, even though the files I gave you are only 1020x583 pixels in size. But as you will see this doesn't matter - you could replace this with 1020x583 and see if it looks different. Just note that if you put in a dimension that isn't divisible by 2, you'll probably get an error message. Best to use even numbers here. You can just add or subtract pixel values by 1 so they are both even.
the -r 30 bit is the output frame rate. You don't have to enter this - ffmpeg will default to 30 if you don't but I like to include both input and output frame rate. This can be useful for low frame rate videos when, for example, you want Twitter to play them properly.
the -pix_fmt yuv420p bit relates to pixel format and all you really need to know is that this works and is a good choice. If you don't include it, ffmpeg will still produce a file but it may not actually play.
the flight-30-30.mp4 bit is the output file name - what our final mp4 file will be called. I've just called it flight-30-30.mp4 because this tells me the video is a video of a flight with an input and output frame rate of 30 frames per second. Call it whatever you want, but it's a good idea to give it a descriptive name that has some clue to what's in the file. I output the file to the mp4 format but you can export to all sorts of video formats, including mov, avi, wmv and many more. To do that you'd just write flight-30-30.mov instead of using flight-30-30-mp4.
Okay, so go ahead and paste the command below into the Command Prompt or Terminal and hit enter and then look in the same folder as your image files for the resulting video. See below for my screenshot before I hit enter.
ffmpeg -r 30 -i %03d.png -c:v libx264 -s 1920x1080 -r 30 -pix_fmt yuv420p flight-30-30.mp4
 |
| I've highlighted the different parameters here |
Once you hit enter it will run for a little while, anyone walking past your computer will see complicated text scrolling down and think you're a coding genius, and then a few seconds later you'll see a mp4 video file in your working folder (this should be the same folder where all the images are).
 |
| Is this The Matrix, or what? |
And here's the video it produced - note that instead of the hundreds of megabytes of images we originally had, the video file size is very small - 693KB for mine.
5. Experiment with different settings
What now?
Well, I think it might be enjoyable to experiment a little, particularly because an input frame rate of 30 gives a pretty slow flight from London to New York (less so with London to Rome). If you're using the London to New York files, try this command to increase the flight speed (note that it's the input frame rate that determines the speed)
ffmpeg -r 120 -i %03d.png -c:v libx264 -s 1920x1080 -r 30 -pix_fmt yuv420p flight-120-30.mp4
Adjust the input -r frame rate (that's the -r parameter just after ffmpeg) and just experiment with the video size settings too if you like - but ideally keep it in the 16:9 aspect ratio and make sure you use even numbers for the -s size parameters.
Let's say you want to have the flight arrive in New York or Rome and then have the video pause for two seconds. How might you do this? Well, once we have our initial video, the command below will do the trick - and you can adjust the number to increase or decrease the pause at the end. Just replace input-video.mp4 with the video you want to add the pause to and then replace output-video-with-pause.mp4 with your new file name.
ffmpeg -i input-video.mp4 -vf tpad=stop_mode=clone:stop_duration=2 output-video-with-pause.mp4
Want to reverse your video? Fine, try the command below (again, replace the input and output file names with your own). The -vf reverse command is the bit that reverses the video. In this instance, vf stands for video filter and you can always search for other ffmpeg video filters and try them too.
ffmpeg -i original-video.mp4 -vf reverse reversed-video.mp4
Planes don't generally fly backwards of course, but this technique can come in handy.
Finally, let's say you want to convert one of your new videos to another format, you can do this:
ffmpeg -i original-video.mp4 new-video-format.mov
How about a gif? Well, that's a bit more tricky. If you just do the same as above but use .gif as the output file type then ffmpeg will create a gif but it won't look good at all. Then if you search the internet on how to do it, you'll probably end up lost for days.
So, to avoid any further pain, try the command below - replacing the input video file name with the one you want to convert - and see below for the resulting 1MB gif. Note I have used 960 as the image width in the scale= parameter below but you can always experiment with another value - bigger or smaller.
ffmpeg -i flight-90-90.mp4 -vf "fps=30,scale=960:-1:flags=lanczos,split[s0][s1];[s0]palettegen[p];[s1][p]paletteuse" -loop 0 flight-90-90.gif
 |
| Making gifs with ffmpeg can be quite confusing! |
6. Some tips, notes etc
How to get good at this kind of stuff? Well, a lot of Googling and reading things on Stack Exchange and random blogs is the way to go mainly. But I'd also recommend trying to get to grips with one or two basic commands - like the ones above - by changing the settings and seeing what happens when you edit different parameters.
I'll end with a list of tips that I find useful.
- If you're making a map and then plan to make it an animated mp4 or gif, then it's a good idea to think about where the file will end up so that you can plan ahead - e.g. does it need to be screen size like 1920x1080, does it need to be square, does it need to be a specific colour? Will the play and pause controls obscure any important bits of the video? I'd really just recommend thinking backwards from the end use before you begin.
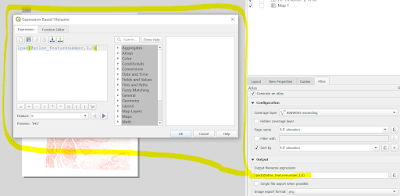
- If you're exporting map frames from QGIS Atlas then you can easily export the files with numeric names, padded with zeros. That's what I normally do, by using an expression-based file name on export - as shown here, and see screenshot below: lpad(@atlas_featurenumber,3,0)
- Save your ffmpeg commands in a text file and make a note of what they do. Use ffmpeg as a video converter if you ever need to convert, say, a mov file to an mp4. I've added a text file with commands to the Content folder so feel free do use this too.
- Remember that there are loads of ways of doing things in computerland. There isn't normally one single, best way. There may be better ways than those I have shown you here, but these methods work well. However, from time to time things change with ffmpeg and sometimes you may need to do a bit more Googling.
- Want to learn more about ffmpeg? Then why not take a proper course on Udemy - I like this one.
- Want to extract a single frame from a video, as a png, at 8 seconds into a video? This will work: ffmpeg -ss 00:00:08 -i flight-30-30.mp4 -frames:v 1 out1.png (as with all examples here, you can replace the name of the input file after the -i parameter with the name of your own input file, and the name of the output file to whatever you want to call it)
- Want to extract a 4 second section from a longer video, starting at 2.5 seconds into the video and ending at 6.5 seconds? Try this command: ffmpeg -i flight-90-90.mp4 -ss 00:00:02.500 -to 00:00:06.500 -c copy cut-4-sec.mp4
- Note that in the example above, the format for time is hh:mm:ss.sss where there is a dot rather than a colon between the seconds and milliseconds units.
 |
| This makes the process much smoother |
- What else? Probably the most important things in all of this are a) making sure you have ffmpeg installed properly and b) that you take some time to play around with a command that works and then change the settings to see what it does.
- You don't have to use a sequentially-named list of files, but if you don't then ffmpeg may not include files after a gap - e.g. if you run the command to create a video on a folder with files 001.png, 002.png, 003.png and then 007.png you'll just get a video with the first three files. You can search online for how to get round this.
- Want to add a bit of visual 'noise' to a video? Try this (may be a bit slow) ffmpeg -i flight-30-30.mp4 -vf noise=c0s=60:c0f=t+u noise.mp4
- How about when you want to add some audio to a video you've made - like if you have an mp3 file you want to add as music? Well, that's fairly simple and you can do it like this: ffmpeg -i input-video.mp4 -i input-audio.mp3 -map 0 -map 1:a -c:v copy -shortest video-with-audio.mp4 - and note that -shortest will trim the video to the duration of the shorter file - so if you have a 5 second video and only 3 seconds of audio, the video file will only be 3 seconds long. You can remove -shorten if you don't want this to happen.
- Other tips? Just spend some time searching, but this is a good place to start.
- Sometimes animated maps are nice, sometimes they are a bit weird and sometimes they can be confusing - so just use your judgement and have fun!
Postscript for geo nerds
 |
| Tobler, 2004, p. 308 |
